now
I am wrapping up parental leave and hunting for my next role, feeling professionally reinvigorated and refreshed!
While preparing for my return to work, I am migrating my old personal site to this new one, building a lil scheduling app for my fam, and battling spring allergies 🤧
ai (perplexity) doing a lot for me this tax szn ngl 🙏🏾 (in collaboration with turbotax)
I found the essay How I Use “AI” by Nicholas Carlini very thoughtful and well approached. It also aligns with some of my recent personal uses of AI for coding (during Recurse Center). This category of writing about personal experiences with AI for coding is super interesting to me lately. As Carlini expresses in the post, it is tough when online conversation seems to only take extreme positions on LLM utility:
Most of the people online I find who talk about LLM utility are either wildly optimistic, and claim all jobs will be automated within three years, or wildly pessimistic, and say they have contributed nothing and never will.
Lord knows that I am concerned about where this field, my field, is going. At the same time, I can acknowledge the astounding achievements and capabilities unleashed over the last ~7 years.
These are real advances. Like where we are today was pure science fiction in my very recent memory.
half-baked a demo on my town full of barrels

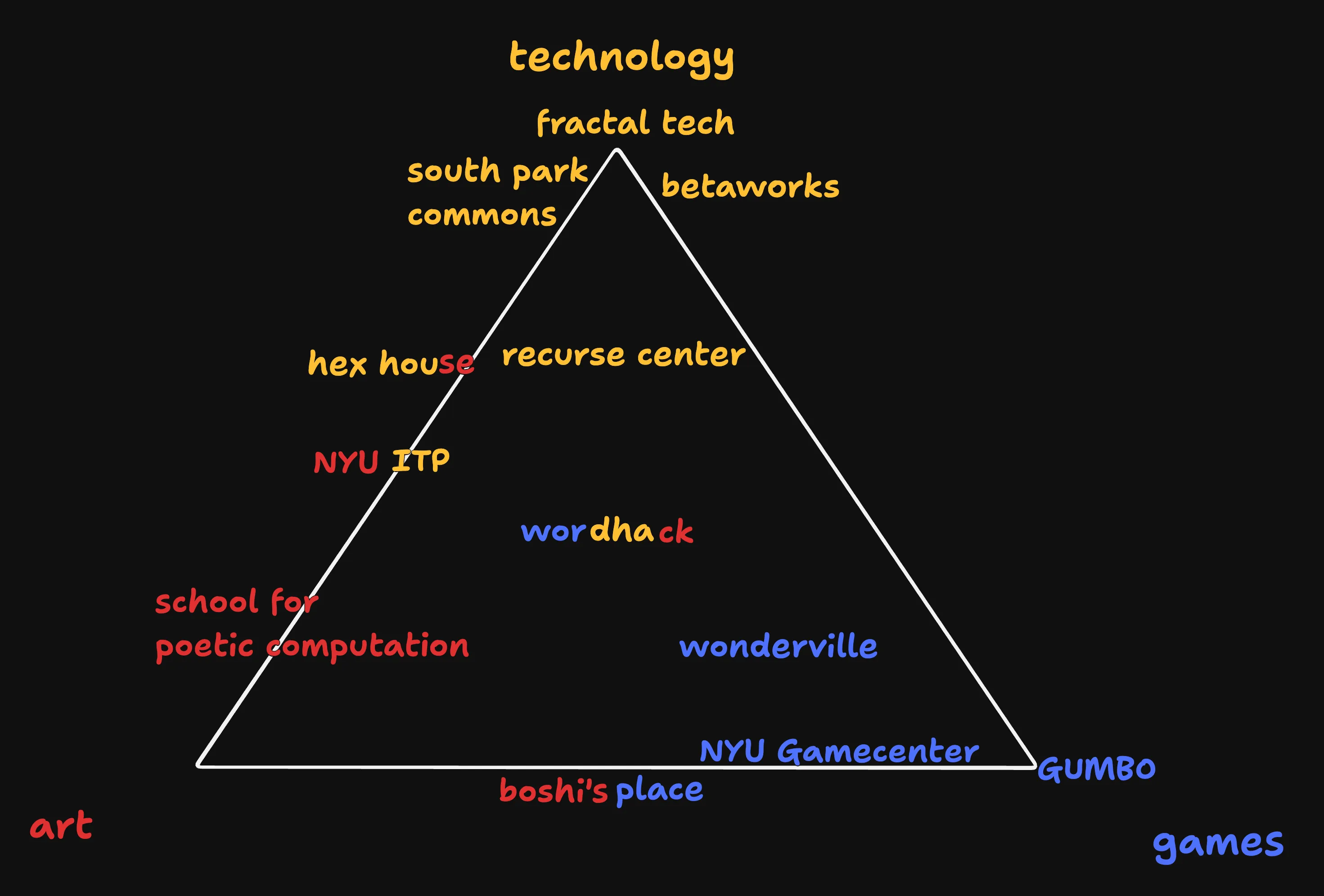
wow - i wish i had this info while i was still in nyc! signal boost!!

(via The NYC tech art games triangle by fellow Recurser, Nolen Royalty)
now someone please do the dmv (dc-maryland-virginia area)… 😇
a simplified map of landmarks in my little town. thinking about what exactly i hope it encapsulates about me :) nbd just ruminating about my life as a social simulation game
getting over my mental block around making any kind progress on the game interface for this site.! here’s my slight spin on a static map from a tutorial:
![]()
Because every so often, I have to Google again for How To Use An Emoji As A Favicon Easily. Here’s the one-liner to add to the <head> tag:
<link rel="icon" href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>🤯</text></svg>">
We … may want to explore a new artistic area, but we don’t see where it will get us. We wonder if it will be good for our career. Fixated on the need to have something to show for our labors, we often deny our curiosities.
The Artist’s Way: A Spiritual Path to Higher Creativity by Julia Cameron
(h/t luisa vasquez)
omg! TIL that when i have a local repository, vscode can handle publishing it to github!! so i don’t have to separately create a new repo in the github ui, then set the remote origin etc etc, before pushing what’s local up. phew, i was always so reliant on copy-pasting those commands from the github ui 😌 (via)